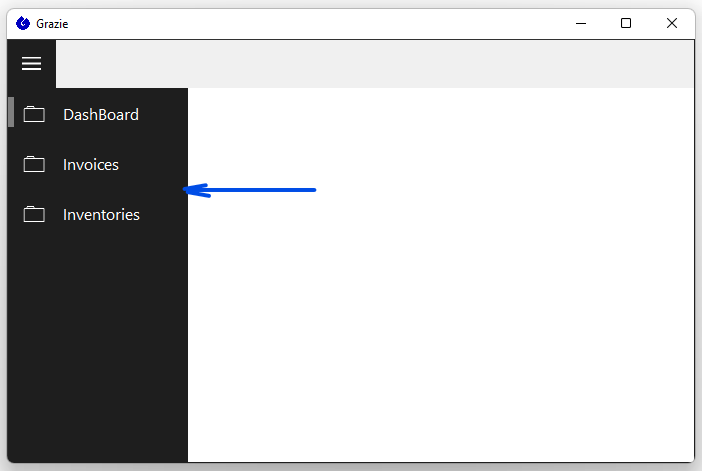
Objeto MenuBar
Un menú lateral también llamad sideBar, En este menú podemos dar las opciones de acceso a los diferentes menus o formularios que nuestra aplicación contenga. .
Obj MenuBar1 = MenuBar(){
Opciones = Op1:"DashBoard", Op2:"Invoices", Op3:"Inventories"
Ancho = 180
Activar = True
}
Propiedades y Métodos
HABILITAR, ENABLED
VERDADERO, TRUE, V, T
FALSO, FALSE, F
ACTIVAR,ACTIVATE
VERDADERO, TRUE, V, T
FALSO, FALSE, F
FUENTETITULOS, TITLESFONT
IMAGENENBTNS, IMAGEONBTNS
VERDADERO, TRUE, V, T
FALSO, FALSE, F
FUENTEBTNS, BTNSFONT
BORDEBTNS, BTNSBORDER
VERDADERO, TRUE, V, T
FALSO, FALSE, F
ESTILOBORDEBTNS, BTNSBORDERSTYLE
CUADRADO, SQUARE r = 1;
REDONDO, ROUND r = 8;
COLORBORDEBTNS, BTNSBORDERCOLOR
ANCHOBORDEBTNS, BTNSBORDERWIDTH
MOVERINDICADOR, MOVEINDICATOR = OP1
ORDENARMENU,SORTMENU
// Ejemplo:
Menubar1.Sortmenu()
// Imagen en el boton Menu
IMAGENMBTN,MBTNIMAGE = "\Images\hamburger.png"
// Imagen a lado del boton Menu
IMAGEN,IMAGE = "\Images\logo.png"
ANCHO, WIDTH
ALTOBTNS,BTNSHEIGHT
COLORENCIMACTRL, MOUSEMOVECOLOR = clGray
COLORCLICK, CLICKCOLOR
// Posición del Menu en la aplicación
POSICION, POSITION, POS
IZQ, LEFT
DER, RIGHT
COLORINDICADOR, COLORINDICATOR
ANCHOINDICADOR, WIDTHINDICATOR
TIPO,TYPE
AUTOCONTRAER,AUTOCOLLAPSE
AUTOOCULTAR,AUTOHIDE
EXPANDIDO,EXPANDED
CONTRAIDO,COLLAPSED
EXPANDIDOBTN,EXPANDEDBTN
CONTRAIDOBTN,COLLAPSEDBTN
OCULTOBTN,HIDDENBTN
// Items del Menu
OPCIONES, OPTIONS
// Ejemplo
Menubar1.Options = Op1:"DashBoard", Op2:"Invoices", Op3:"Inventories"
COLOR
// Propiedades especificas a una Opción
!
POSICION,POSITION,POS
INF, BOTTOM
SUP, TOP
BORDE, BORDER
VERDADERO, TRUE, V, T
FALSO, FALSE, F
IMAGEN, IMAGE
IMAGENENBTN, IMAGEONBTN
VERDADERO, TRUE, V, T
FALSO, FALSE, F
CARACTER,CHARACTER,CHR
CARACTERIZQ, LEFTCHARACTER, LCHAR
TEXTO, TEXT
NOMBRE, NAME
TAMANO, SIZE
COLOR
FUENTECARACTERIZQ,LEFTCHARACTERFONT,LCHARFONT
TEXTO,TEXT
FUENTEBTN,BTNFONT
FUENTETITULO, TITLEFONT
VISIBLE
VERDADERO, TRUE, V, T
FALSO, FALSE, F
PROPS
